轻松管理你的博客
Jekyll托管在github上,但每次发文章都需要push,有些不便,于是将博客部署到Netlify,以便后台管理
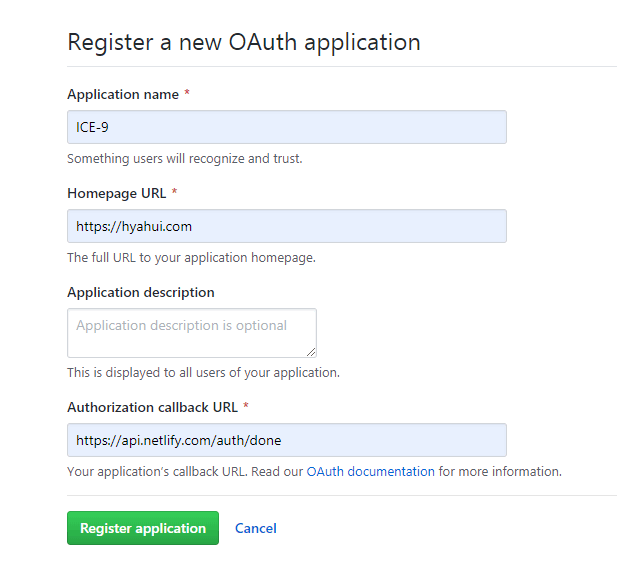
1.创建OAuth Apps并获取Client ID 和Client Secret

其中Authorization callback URL填:https://api.netlify.com/auth/done
2.在github的Jekyll博客repo创建admin文件夹及Gemfile和.ruby-version
我是在本地修改好再push到github上的,该部分参考文档如下:
Migrating your Jekyll site to Netlify
在Jekyll博客的根目录下创建两个文件,Gemfile和.ruby-version
Gemfile的内容如下:
source "https://rubygems.org"
gem 'github-pages
.ruby-version的内容如下:
2.6.2然后同样在根目录下创建文件夹admin,里面有两个文件index.html和config.yml
admin
├ index.html
└ config.yml
其中index.html可以如下:
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
<link rel="stylesheet" href="https://unpkg.com/netlify-cms@^1.0/dist/cms.css" />
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<script src="https://unpkg.com/netlify-cms@^2.9.1/dist/netlify-cms.js"></script>
</body>
</html>
我的config.yml配置如下,可根据个人情况修改,详细见文档:Configuration和Widgets
backend:
name: git-gateway
branch: master
publish_mode: editorial_workflow
media_folder: "/assets/img"
collections:
- name: "post"
label: "Post"
folder: "/_posts"
sort: "date:desc"
create: true
slug: "\{\{year\}\}-\{\{month\}\}-\{\{day\}\}-\{\{slug\}\}"
fields:
- {label: "Permalink", name: "permalink", widget: "string", default: "/YYYY/MM/DD/root", required: false}
- {label: "Title", name: "title", widget: "string", tagname: "h1"}
- {label: "Subtitle", name: "subtitle", widget: "string", tagname: "h3"}
- {label: "Cover Image", name: "cover", widget: "image",required: false}
- {label: "Author", name: "author", widget: "string"}
- {label: "Tags", name: "tags", widget: "string", required: true}
- {label: "Publish Date", name: "date", widget: "datetime", format: "YYYY-MM-DD"}
- {label: "Body", name: "body", widget: "markdown"}
- {label: "Layout", name: "layout", widget: "hidden", default: "post"}
然后在你网站的主页<head>里加上:
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>在</body>前加上:
<script>
if (window.netlifyIdentity) {
window.netlifyIdentity.on("init", user => {
if (!user) {
window.netlifyIdentity.on("login", () => {
document.location.href = "/admin/";
});
}
});
}
</script> 由于我的Jekyll使用的是H2O主题,所以我<head>部分加在/_includes/head.html,</body>部分加在/_layouts/default.html
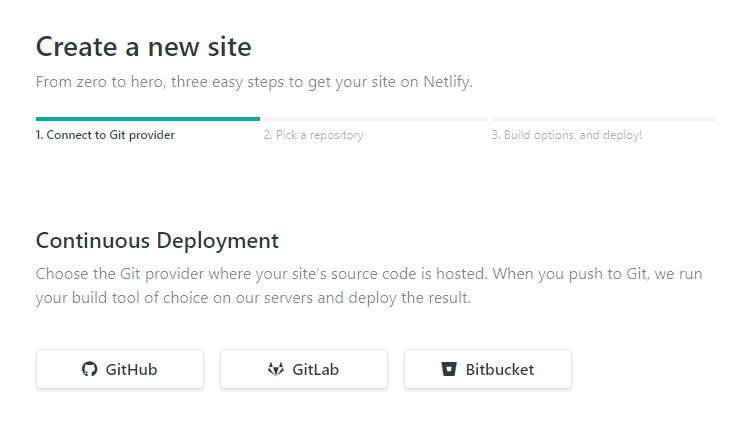
3.Netlify绑定github的repo
Netlify:app.netlify.com
按照向导创建好

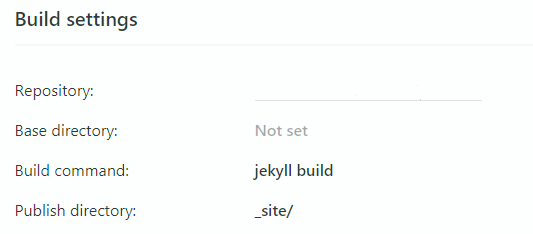
注意在Build command和Publish directory填写jekyll build与_site下图是配置好的设置里的,如果是绑定github上Jekyll博客的话,向导应该会自动填写

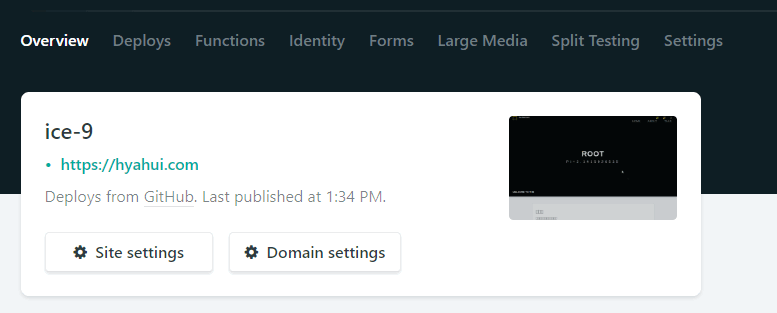
建好之后如下

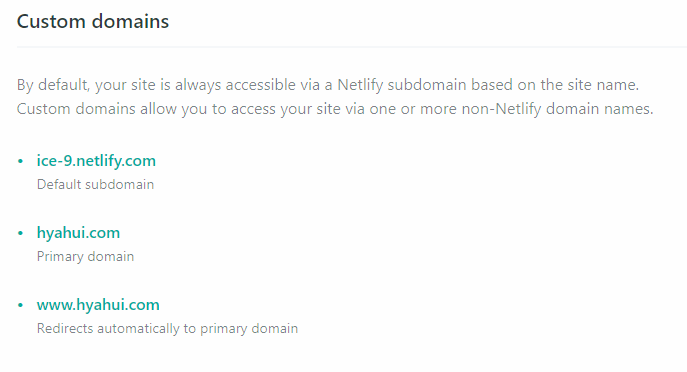
点击Domain Settings设置域名,如果原先向导有填,此处应该已经建好一个xxx.com和www.xxx.com,但是后面会有个Check DNS configuration,点击可以查看帮助,建议将域名解析到Netlify上,我原先将域名解析到github,后续Deploy后,在Preview里后台登录没有问题,而站点登录时则出现Failed to load settings from /.netlify/identity错误,设置好如下图,其中Netlify二级域名可自己设定,方便CNAME解析
如果不想将域名解析到Netlify,也可以直接用在Netlify设置的二级域名xxx.netlify.com/admin登录后台

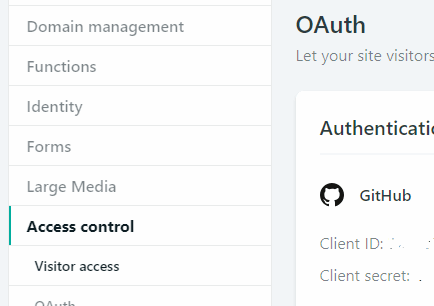
在Access control的OAuth绑定第1步在OAuth Apps注册的ID和Secret

4.Netlify Deploy及开启Identity与Git Gateway服务
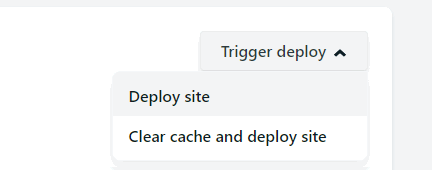
选择Deploy点击Deploy Site

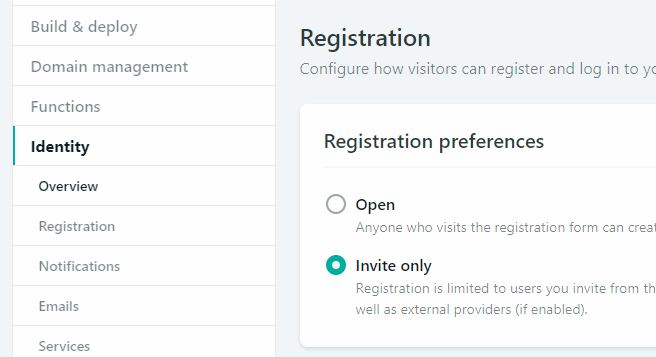
部署完成后,点击Identity启动服务,在Registration选择Invite only,在Git Gateway授权并开启服务


5.用户设置及后台登录
后台管理地址:xxx.com/admin
官方后台demo
在刚刚Registration页面里点击Identity tab可进行用户管理,如需密码设置和邮箱验证可在后台管理的登录界面完成